100% accurate web page change detection using CSS Selectors is the main focus of MonitorWiz. The following is a short guide on how to use MonitorWiz and how it works.
If you are new to MonitorWiz, this post is a good place to start.
MonitorWiz is an application used to monitor web page changes. The main focus of MonitorWiz is tracking web page changes accurately using CSS Selectors and notifying users when page changes occur.
Contextual Monitoring Is King
Monitoring can in general be done in two ways – visual and contextual. Visual monitoring compares pages as images while contextual monitoring compares page texts.
HTML and web pages have come a long way and every day websites are more dynamic and interactive. Animations, moving texts and other visual effects are making visual monitoring of web pages obsolete – too many parts are constantly changing and making visual page comparison hard with many false change detections.

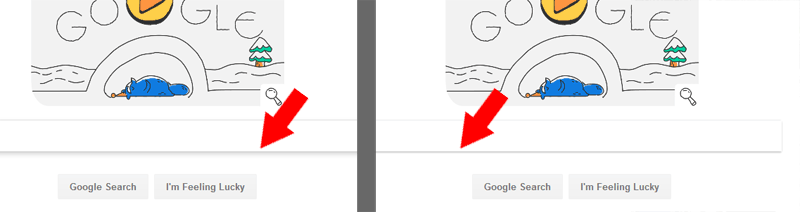
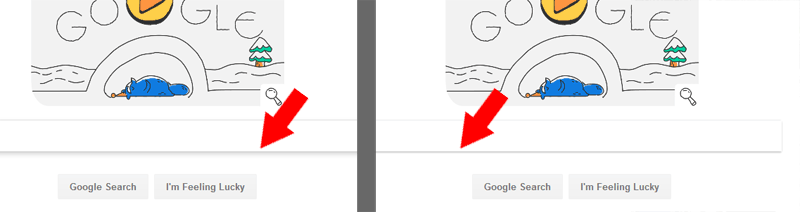
Even simple and clean pages like google.com above have effects that are visually constantly changing the appearance of page. If visual monitoring was used to observe this page, this page would be a good example of false change detection. Notice the shadow gradient around input area? If visual change comparison was made, this page could be mistakenly reported as a changing page.
We believe that for accurate page change detection, contextual monitoring is a lot more appropriate. MonitorWiz for that reason uses text based monitoring almost exclusively.
Why MonitorWiz Uses CSS Selectors
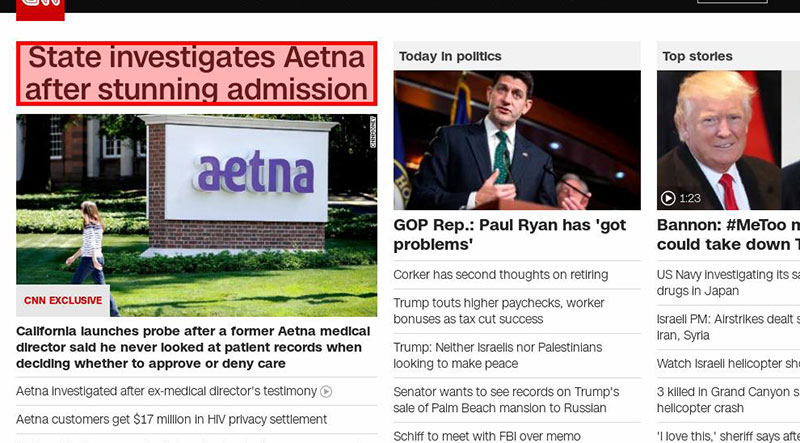
Another important aspect of today’s web page design is information overload – single website page will display lots of topics, news, ads, you name it.
That’s where CSS Selectors come into play. CSS Selectors are short text commands that are used by web browsers to locate parts of the HTML page and put some pretty formatting to the page text (apply different fonts, colors, backgrounds and more).
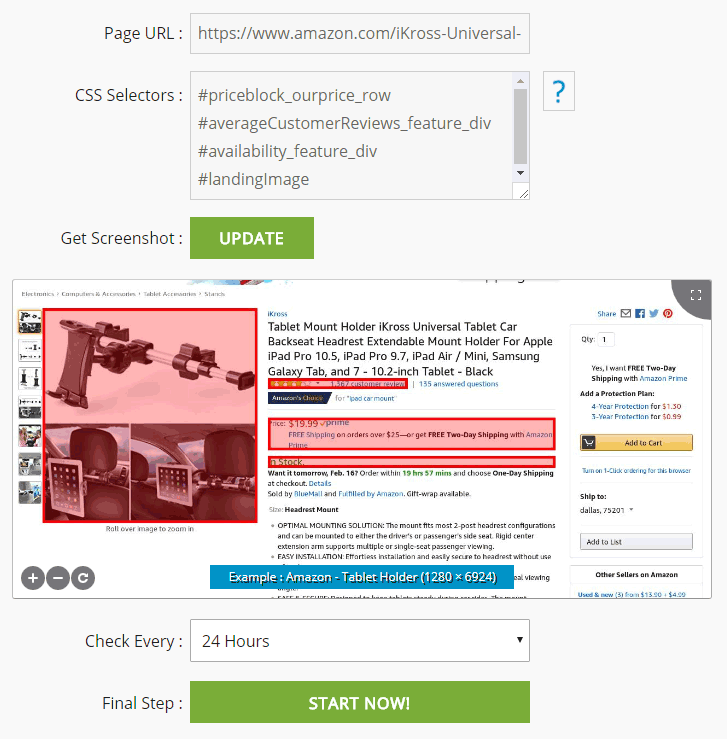
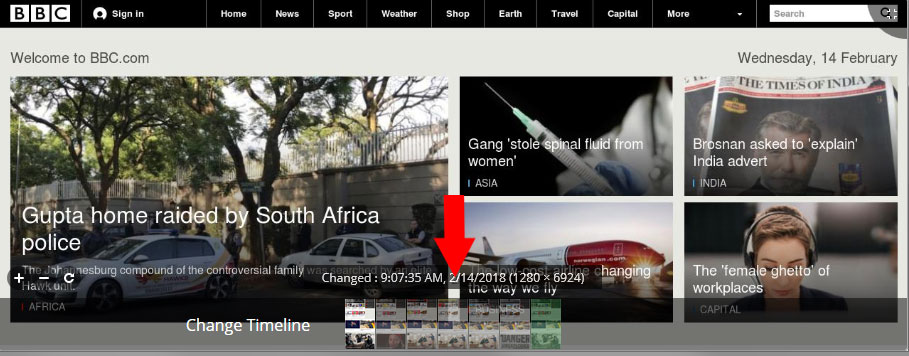
MonitorWiz uses CSS Selectors to let you select parts of page you care about and want to monitor (red marked area below).

Using CSS Selectors pages can be tracked accurately with pinpoint precision – as we like to say 😉
MonitorWiz – How to Activate Change Detection
MonitorWiz supports push and pull approach to detecting changes.
Push approach would mean that MonitorWiz is periodically checking websites for possible changes and sending out notification emails when changes are detected.
Pull style checking on the other hand is manually triggering all checks when a user is ready to inspect changing websites. This is useful for work related planned daily checks – businesses could find planned checks useful to stay competitive.
Monitorwiz replaces humans performing manual website checks. Our monitoring servers are currently based in US, therefore visits of websites by MonitorWiz will be recorded as US based traffic. This means that websites that adjust to the visitor by changing language or currencies/prices will be adjusted to US audience, no matter where MonitorWiz user is located.
If you require servers in other parts of the world please let us know.
MonitorWiz C-Panel – a.k.a. The Command Center
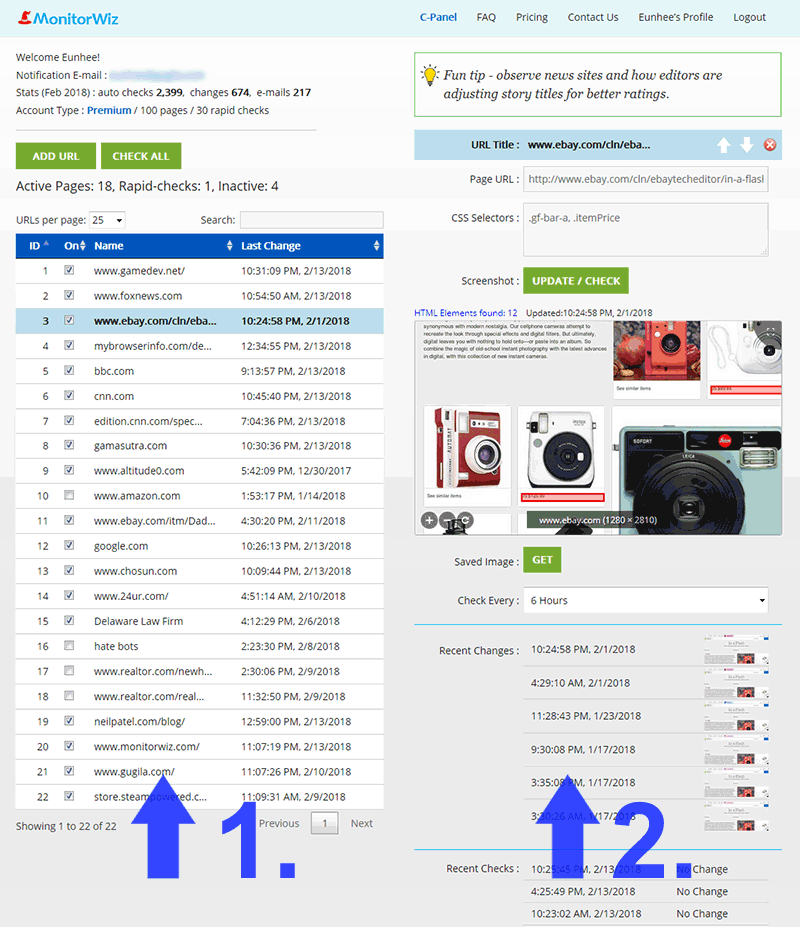
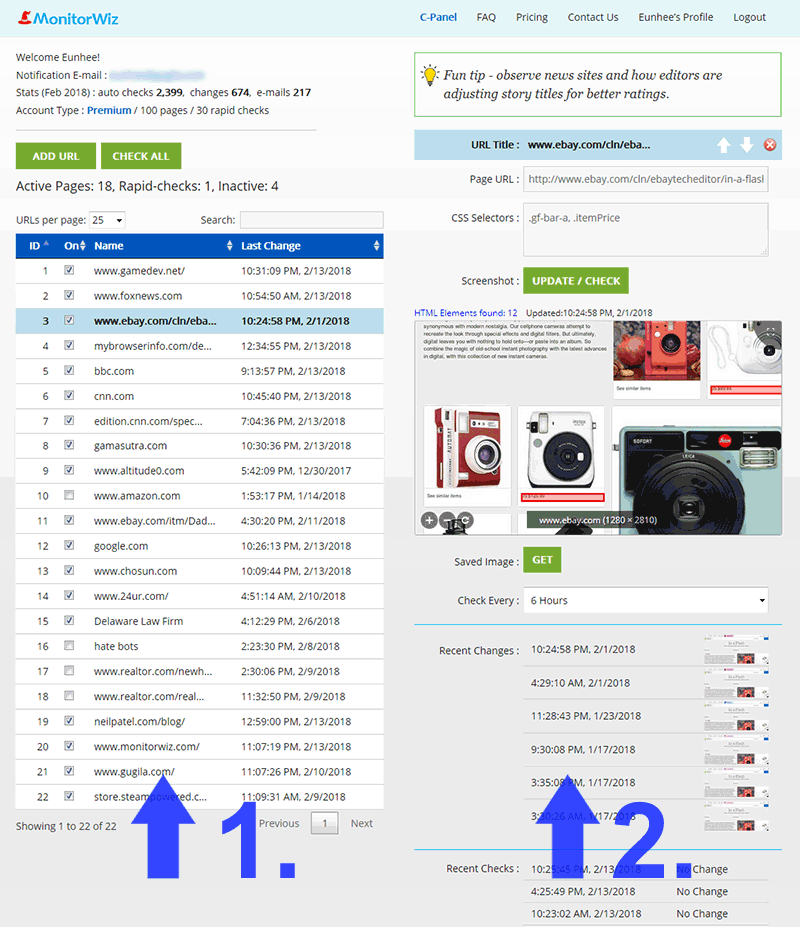
When using MonitorWiz, probably most of the time will be spent on the C-Panel page.
Controls are roughly split into 2 columns – left side shows a list of all monitored pages (URLs) and right side displays currently selected URL and settings related to it.

1. Monitored pages (URLs)
This section starts with tracking statistics for the current month, followed by buttons to add new page Add URL and manually check all pages in the list – Check All.
Most of the space is occupied by the list of monitored pages that can grow as needed to display all page URLs and is also quite flexible. You can order the list based on URL id, active state (enabled or disabled), name and last change detected.
There is also “Search” button that will filter out pages based on partial names, in case list becomes big and hard to manage.
2. Currently Selected page (URL)
URL Title is a handy option that allows you to change tracked page name. This should be a meaningful short title that helps you later identify each page and the reason for tracking it.
The following options need to be handled together : Page URL, CSS Selectors and Screenshot Update / Check.
You can modify page link (URL), setup CSS Selectors and afterwards click Update / Check. If everything goes well, image will be updated and page URL and CSS Selectors settings will be saved.
Note: HTML Elements Found info above the image viewer shows how many elements were found on the page using current CSS Selectors. If none were found, the whole image will be observed – visual change detection. As mentioned above, in most cases this is not really useful mode because it can lead to many false detections.

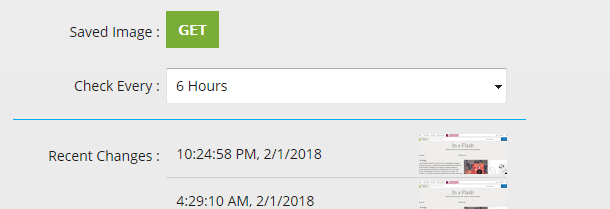
Save Image button allows you to name and manually save current image for later comparisons. You can inspect it with Image Viewer later on and it will be colored with ‘Greenish’ color in the viewer to be a bit outstanding.
Option Check Every lets you pick how often the current page should be checked for changes. Note that setting up Rapid checks (every 15 minutes) increases chance of MonitorWiz being blocked by website owners. Some site owners don’t like competitors obviously dropping an eye on them. Use rapid checks sparingly.
History or recent changes keeps track of recent changes and images that show the change. Keep in mind that change is detected (image saved) only when selected area changes – other non-monitored changes will be ignored.
You can always click on the image and image viewer will open – you can then visually compare recently recorded images.
Right column ends with history of recent checks completed.
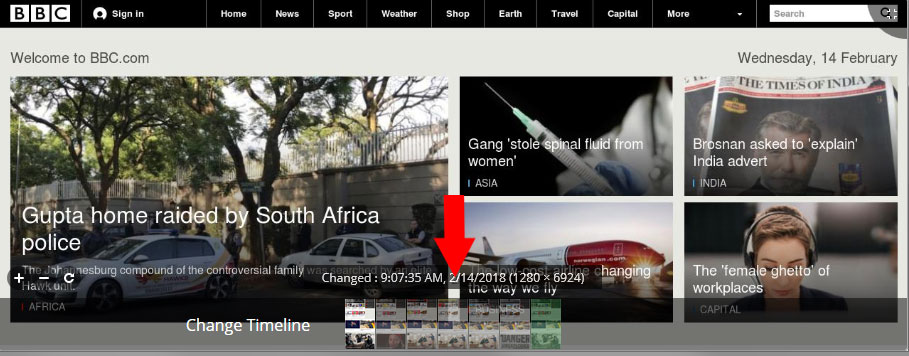
MonitorWiz Image Viewer – Inspect Changed Images

Image viewer should be self-explanatory. You can inspect images that show changed web pages in full screen, use zoom and pan functions. At the bottom there is a list of all recorded images, the last ‘greenish’ image in the row is a manually saved image.
This mostly sums up MonitorWiz’ main features.
I didn’t write about CSS Selectors much. This topic deserves a post of its own.
For now please check out a short video tutorial on how to find CSS Selectors in Chrome and Firefox.
If there are topics related to MonitorWiz that should be addressed, please let us know.

DareM
MonitorWiz developer